Présentation de l'Harmonie Musicale par une Notation Spatiale et une Souris à Retour de Force
Bertrand Tornil
RESUME
Cet article décrit une méthode qui facilite l'accès des
utilisateurs non-voyants à l'information musicale harmonique, à
l'aide d'une représentation spatiale de la musique et d'une souris
à retour de force. Nous proposons tout d'abord un contexte
d'utilisation de la souris à retour de force : la localisation
relative. Cette dernière permet la reconstruction progressive de
l'image mentale que l'on se fait d'un document en prenant conscience
des positions de ses éléments. Nous présentons ensuite le
contexte technique qui sous-tend notre prototype, ainsi que les
diverses alternatives possibles. Nous décrivons alors le prototype de
notre application musicale et nous terminons en présentant les axes
de recherche que nous envisageons pour le futur : autres domaines
d'application (géographie, géométrie) et contexte d'utilisation
enseignant-élève .
Mots Clés: Accessibilité, retour de force, SVG,
notation hexagonale de l'harmonie.
ABSTRACT
This paper describes a method which enables blind users to access to
harmonic information thank to a spatial representation and a force
feedback mouse. First of all, we propose a general context of using our
force feedback mouse: the relative localisation. The relative
localisation enables the progressive rebuilding of the mental image of
a graphical document by knowing the positions of its elements. Next, we
present the technical context of our prototype and the possible
alternatives. Then, we describe the prototype of our application and
we finish by the perspective of this project : some others
applicative context (geography, geometry) and "teacher-student"
architecture.
INTRODUCTION
Dans une situation classique, un utilisateur non-voyant utilise un
clavier pour interagir avec un ordinateur. La machine lui répond via
une synthèse vocale et/ou un afficheur braille. Cette méthode est
totalement adaptée à l'accès à des documents textuels.
Cependant, lors d'une navigation sur Internet, l'utilisateur
non-voyant aura des problèmes avec les documents graphiques. Le
World Wide Web Consortium a proposé des guides de conception [16]
pour les auteurs de sites WEB, afin que ces derniers soient plus
accessibles. Par exemple, une description textuelle doit être
proposée à la place d'une image. Le problème persiste cependant
car d'une part ces descriptions ne sont pas toujours présentes, et
d'autre part parce que les descriptions textuelles peuvent vite
s'avérer longues et fastidieuses à consulter.
L'utilisation de périphériques à retour de force a ainsi été
étudiée dans le cadre de l'accessibilité. En effet, ces
périphériques autorisent une interaction plus directe basée sur
les capacités sensorielles.
Nous présentons ici une méthode pour accéder à l'information
musicale (l'harmonie) utilisant une souris à retour de force. Nous
allons tout d'abord présenter l'utilisation que nous faisons du
retour de force pour l'accessibilité. Nous proposons un contexte
spécifique : la localisation relative. Nous présenterons ensuite
l'architecture client-serveur que nous avons retenue pour nos
prototypes ainsi que les dépendances technologiques de notre
système et les pistes possibles pour le futur. Dans la partie
suivante, nous décrirons notre prototype d'application permettant
l'accessibilité à l'information harmonique présentée sous une
forme spatiale. Enfin nous terminerons en présentant les axes de
recherche que nous envisageons pour le futur : ouverture à
dautres domaines comme la géographie et la
géométrie et contexte d'utilisation
enseignant-élève .
LA localisation relative
Le système tactilo-kinesthésique ou haptique[11] est la synthèse
des mouvements d'exploration du système moteur et des perceptions du
système tactile. Le sens haptique est donc à la fois effecteur et
récepteur. Il consiste en :
- Le sens cutané : c'est le sens du toucher. Il permet la perception de
la température, de la pression ou de la douleur. Les récepteurs
sensoriels sont situés dans la peau.
-
Le sens kinesthésique : il permet de ressentir la position et les
mouvements du corps. Il nous permet par exemple de connaître le
poids, la forme et la position d'un objet que nous sommes en train de
manipuler. Il est relayé par des récepteurs sensoriels situés
dans les muscles, les tendons et les articulations.
La manipulation d'un périphérique de pointage à retour de force,
comme une souris, est basée sur la perception kinesthésique du
bras. Le sens cutané n'est pas stimulé. Ainsi, dans notre approche,
il ne s'agit pas de ressentir une texture, mais de sentir les
emplacements que notre main a repérés au cours de la manipulation
du périphérique.
Grâce à la mémoire sensorielle associée à notre perception
kinesthésique, nous pouvons nous représenter mentalement les
positions des objets les uns par rapport aux autres (Figure 1). C'est
ce que nous appelons la localisation relative.
Couplée à un retour sonore sur chaque point aimanté, cette
approche permettra la reconstruction d'une image mentale d'un objet à
partir des éléments de cet objet.
Aspects techniques
La Souris à Retour de Force
Nous utilisons la souris à retour de force Wingman
Force Feedback Mouse créée par Immersion
Corporation [7] et commercialisée par Logitech (Figure 2).
La surface effective de travail est très petite : 1.9cm x 2.5cm et les
forces peuvent atteindre 1N. La Wingman a été originalement
créée pour le jeu vidéo, mais son utilisation a également
été étudiée pour l'accessibilité [2][5][12][13].
La souris à retour de force Wingman Force Feedback Mouse ne possède
des pilotes que sous Windows. Le développement d'un pilote sous linux
est envisageable en s'appuyant sur le pilote iForce qui permet
l'utilisation des joysticks à retour de force du même
constructeur.
Enfin, Immersion Corporation propose un plugin pour navigateur Internet
[6] donnant la possibilité de controler la souris via une
programmation javascript/Ecmascript contenue dans une page HTML. Ce
plugin existe pour Internet Explorer et Netscape 4. Une version pour
les navigateurs basés sur le moteur Gecko (Netscape Navigator 7.x,
Mozilla 1.x et ses dérivés) existe aussi mais malheureusement pas
pour les versions récentes de ces navigateurs.
Le Format SVG
Nous basons le mode visuel sur le format SVG (Scalable Vector Graphic
[14]), qui est le format XML pour les images vectorielles. Un fichier
SVG est codé sous forme de fichier texte. Son contenu peut ainsi
être indexé par les moteurs de recherche. Un ficher SVG peut de
plus être généré dynamiquement côté serveur via
l'utilisation des classes perl:SVG et côté client grâce à une
programmation javascript.
D'un autre côté le SVG supporte le DOM (Document Object Model) et
peut réagir aux évènements utilisateurs (onMouseOver par exemple
lorsque le pointeur de la souris passe au dessus d'une forme SVG).
Les formes décrites dans un fichier SVG sont définies explicitement
par une liste de coordonnées. Ceci constitue un réel avantage
comparé aux images bitmaps. Grâce à ses possibilités, le SVG a
déjà été utilisé dans le cadre de l'accessibilité [2][5].
Pour l'affichage dans Internet Explorer nous utilisons le plugin Adobe
SVG Viewer [1]. Ce plugin est actuellement le plus avancé en terme de
respect des spécifications SVG et du support du DOM. Nous suivons
également l'initiative SVG du Mozilla Project [9] qui permettra à
terme de se passer de l'utilisation d'un plugin externe mais qui pour
l'instant ne supporte pas toutes les spécifications SVG.
Le Retour sonore
Pour le moment, nous utilisons des fichiers sons au format mp3
préalablement enregistrés sur le serveur. La lecture
dun son est lancée grâce aux extensions SMIL du
plugin Adobe SVG Viewer. Il y a cependant une limitation importante :
on ne peut lire que 20 sons différents dans un fichier SVG. Les
spécifications de la future version 1.2 du SVG sont maintenant
connues [15], et la balise audio y fait son
apparition. Ainsi, quand le SVG 1.2 sera normalisé, il sera possible
de lire des fichiers mp3, ogg/Vorbis ou Wav, sans limitation de
nombre.
La classe perl:MIDI pourra également être utilisée pour
générer dynamiquement le retour sonore. La lecture de fichiers midi
dans un navigateur nécessite cependant l'utilisation d'un lecteur
multimédia de préférence intégré au navigateur.
Architecture
Nous avons opté pour un contexte d'applications WEB. Nous nous
appuyons donc sur un schéma client-serveur classique (Figure 3).
Nous utilisons Apache comme serveur WEB. Nous disposons également sur
le serveur des fichiers SVG et des fichiers sons. Comme vu plus haut,
une programmation côté serveur nous autorise également la
génération d'autres fichiers SVG et sons.
Côté client, c'est le navigateur Internet Explorer de Microsoft qui
est utilisé. C'est à l'heure actuelle le seul choix possible comme
vu au dessus : support de l'Immersion Web Plugin. C'est enfin une
programmation Javascript qui contrôle la souris.
Application : accessibilité à l'Harmonie
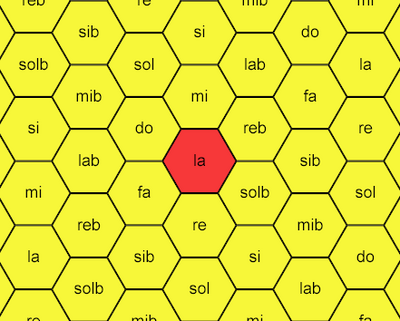
La notation hexagonale
La notation hexagonale a été proposée par le musicologue
Jean-Marc Chouvel [3]. Il s'agit d'une représentation instantanée
de la musique comme on peut avoir sur un manche de guitare. Les notes
sont disposées sur un damier hexagonal.
Par rapport à la représentation originale de Jean-Marc Chouvel,
nous avons effectué une rotation de 60 degrés afin de conserver la
corrélation intuitive entre hauteur de la note et direction à
l'écran : les mouvements vers le haut feront toujours monter le son
dans la gamme (Figure 4).
Les principales caractéristiques de cette représentation sont
explicitées dans [8] :
- L'axe vertical est composé de quintes majeures.
-
L'axe diagonal-droit est composé de tierces majeures.
-
L'axe diagonal-gauche est composé de tierces mineures.
La propriété la plus remarquable reste la suivante : Un accord
(plusieurs notes) est formé par plusieurs hexagones. Si deux formes
sont identiques, on a le même accord.
Enfin, les notes les plus rapides à atteindre (au sens de la loi de
Fitts [4]) en partant d'un point sont les notes
proches harmoniquement (les tierces mineures et
majeures et la quinte) : ce sont les notes voisines d'un hexagone.
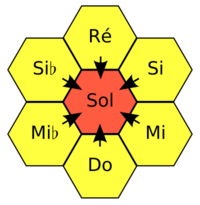
Chaque hexagone est un interacteur indépendant défini à partir de
sa description dans le fichier SVG, par sa note (jouée lorsque le
pointeur passer au dessus) et son retour de force (schématisé sur
la figure 5).
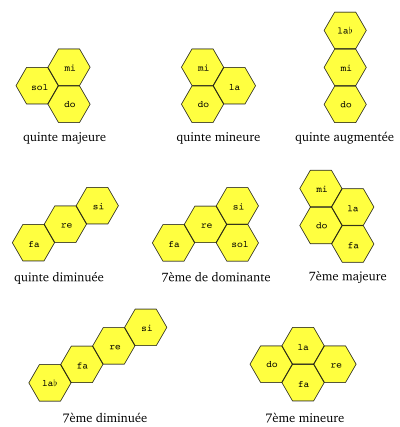
Dans notre prototype, nous nous servons de la représentation
hexagonale pour présenter les accords harmoniques les plus simples
à l'utilisateur (Figure 6). Chaque accord a donc une forme
spécifique, quelque soit la tonalité.
A l'utilisation, un utilisateur non-voyant peut explorer librement le
damier d'hexagones. Ensuite, les touches du clavier permettent de
passer d'un accord à l'autre. Dans cette configuration, l'utilisateur
n'explore plus que les notes de cet accord afin de déduire sa forme.
Par exemple un triangle isocèle pointant vers la droite est un accord
de quinte majeure.
Perspectives et conclusion
Nous prévoyons d'utiliser cette approche à d'autres domaines comme
lapprentissage de la géographie ou de la
géometrie. Nous mettons actuellement en place un protocole de test
pour évaluer notre approche dans ces différents contextes
applicatifs et auprès de différents publics : personnes
non-voyantes et voyantes, enfants et autistes.
Dans un premier temps, cependant, nous allons poursuivre le
développement de notre prototype dédié à l'apprentissage de
l'harmonie, en proposant notamment la possibilité d'enregistrer sa
propre musique; la création d'un accord pourra se faire par exemple
via une reconnaissance des gestes réalisés à la souris.
Enfin, nous développons actuellement une architecture orientée
enseignant-élève . Elle devra
permettre à l'enseignant de concevoir un interacteur visuel (SVG),
audio(mp3) et haptique en un minimum de temps. Enfin, le paramétrage
du comportement de cet interacteur pourra se faire en réponse directe
aux remarques des utilisateurs lors des séances de test.
BIBLIOGRAPHIE
- Adobe. Adobe SVG Viewer. Disponible à l'adresse
http://www.adobe.com/svg/viewer/install/main.html,
2004.
- Campin, B., Brunet, L.L., McCurdy, W.A., Siekierska, E.M.
Svg mapping for people with visual impairment. In: Proceedings of SVG Open 2003, 2003.
-
Chouvel, J.M., Assayag, G., Cholleton, J.P. La représentation
hexagonale toroïdale, application à l'analyse harmonique de la
musique d'Hermeto Pascoal. Séminaire MaMux, 2002.
- Fitts, P.M. The information capacity of the human motor system in controlling the amplitude of movement. In Journal of Experimental Psychology vol. 47, 1954, pp. 381-391.
-
Gardner, J., Bulatov, V. Smart figures, svg, and accessible web graphics. In Proceedings of Technology And Persons With Disabilities Conference 2001, Los Angeles, 2001
-
Immersion : Immersion Web Plugin. Disponible à l'adresse
http://www.immersion.com/plugins/,2002.
-
Immersion : Touchsense Devices. Disponible à l'adresse
http://www.immersion.com/developer/technology/devices/index.php, 2003.
-
Mathieu, B. Outils informatiques danalyse musicale. Disponible à l'adresse
http://www.ircam.fr/equipes/repmus/Rapports/mathieu2002/
outils-analyse-BM-2002.pdf.,2002.
-
Mozilla : SVG Project. Disponible à l'adresse
http://www.mozilla.org/projects/svg/,2004.
-
Offen, D., Thomlinson, B. Good vibrations: Using a tactile mouse to convey page layout information to visually impaired computer users. In: Proceedings of CSUN'S Sixteenth Annual International Conference: ``Technology and Persons with Disabilities'', Los Angeles, 2001.
-
Revesz, G. Psychology and art of the blind. New York: Longmans, 1950.
-
Sile O'Modhrain, M., Guillepsie, R. The moose: A haptic user interface for blind persons. In: Procedings of the Third WWW6 Conference, Santa Clara, California, 1996.
-
Wies, E., Gardner, J., O'Modhrain, M., Hasser, C., Bulatov, V. Web-based touch display for accessible science education. In Haptic Human-Computer Interaction LNCS 2052, 2001, pp. 52-60.
-
World Wide Web Consortium (W3C).
Scalable Vector Graphics (SVG) 1.1 Specifications.
Disponible à l'adresse
http://www.w3.org/TR/SVG, 2001.
-
World Wide Web Consortium (W3C).
Scalable Vector Graphics (SVG) 1.2. Working Draft Specifications.
Disponible à l'adresse
http://www.w3.org/TR/SVG12/, 2004.
-
World Wide Web Consortium (W3C).
Web Accessibility Initiative (WAI).
Disponible à l'adresse
http://www.w3.org/WAI/, 2004.